Last update : August 10, 2015
Google displayed this logo across all its home pages celebrating Earth Day on April 22, 2008.

Earthday
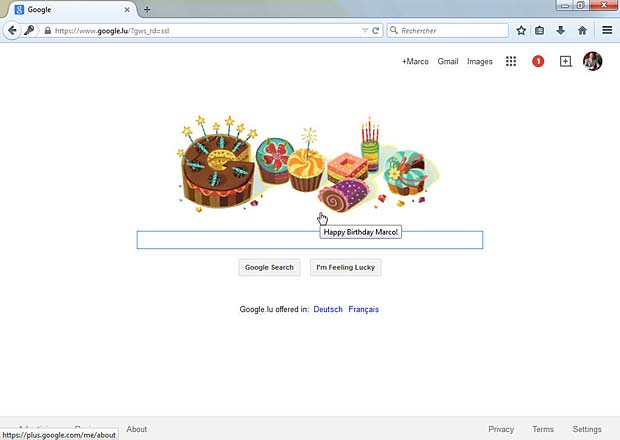
Ten years earlier, when Google was in beta stage they used this logo. In the meantime Google designed several hundred different logos and doodles.

Google Logo
My favorite design is the logo celebrating Joan Miró’s birthday on April 20th, 2006.

Miro Google Doodle
A Joan Miró page, presenting Miró’s bio, over 210 of his works, exclusive articles, as well as up-to-date Miró exhibition listings, is provided by Artsy.net. The mission of Artsy.net is to make all of the world’s art accessible to anyone online.
In the past there were different sites on the web featuring google art, for example the website Google Logos Collection, with Official Google Logos and Unofficial Google Logos by Google fans, maintained by Vamsi Gangavalli. He also operated a Search Engine Optimization Forums where SEO and SEM related issues were discussed.
Valéry Grancher, a french artist graduated by the Ecole Nationale des Beaux Arts de Paris on 1995, focused on Google oil paintings.

Painting
He was represented by the Lincart Gallery in San Francisco. In 2004, Valérie Grancher published a limited edition of 250 numbered copies of his book “Web Drawings” at Onestar Press.
A nice blog about google issues (Googlified : Everything Google) was run up to a few years ago by Haochi Chen and a few friends he met on the Net.
Google launched a permanent home for all Google logos (Doodles) on their website at www.google.com/doodles/. The Google Official Logos are Copyright to Google and the images were removed from all the fan web sites.